Exercices HTML
Pour faire les exercices suivants:
- Complètez le fichier html défini dans l'énoncé (ce fichier peut être obtenu par
téléchargement).
- Pour tester votre solution, faites un double clic sur ce fichier afin d'avoir le rendu visuel sous
votre navigateur par défaut (utilisez de préférence FireFox).
Si vous avez installé Wamp ainsi qu'une copie du cours sur votre machine, vous pouvez également tester
vos exercices en cliquant sur le lien Corrigé (exécuter) du menu.
Utilisation des exemples
Dans chaque exercice, vous avez une partie Connaissances nécessaires, qui vous indique
quelles sont les balises HTML utilisées. Chacune de ces balises est décrite
dans la partie Balise et Attributs, à l'aide d'un exemple.
Pour voir le code HTML de chaque exemple, cliquez sur le lien exemple, puis
(si vous utilisez Firefox) faites un clic droit sur
le cadre, puis sélectionner Ce Cadre et Code Source du Cadre:
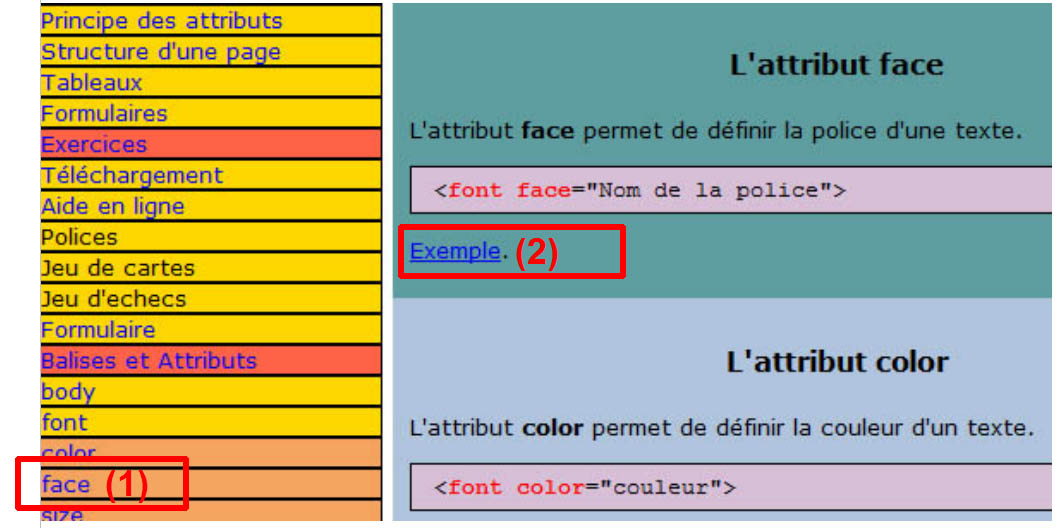
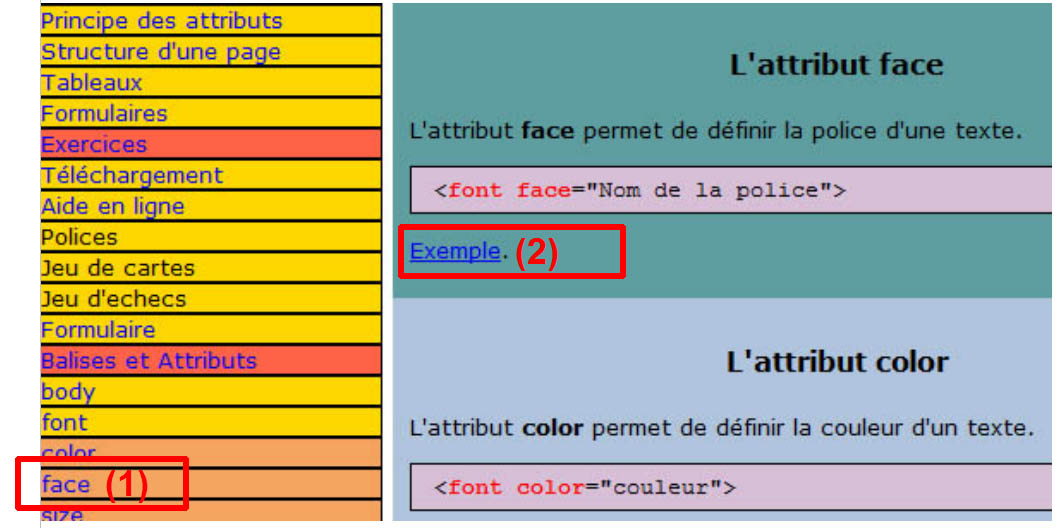
Par exemple, pour savoir comment utiliser l'attribut Face de la balise Font, cliquez
sur l'entrée correspondant du menu (1), puis sur le lien exemple (2):

Le rendu visuel de l'exemple est alors affiché dans le cadre droit. Vous faites un clic
droit dans ce cadre et sélectionnez Ce Cadre et Code source du Cadre:

Vous voyez alors apparaitre le code source HTML comme
ceci.
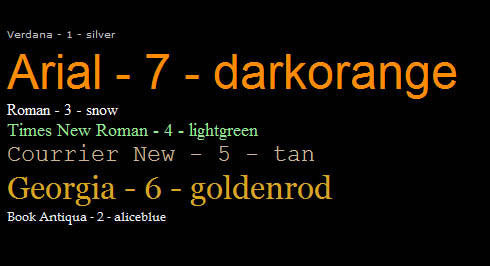
Polices
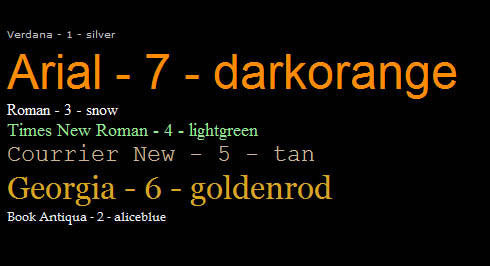
Il s'agit de réaliser la page html suivante:

Vous mettrez votre solution dans Etudiant/Police.html.
Connaissances nécessaires pour cet exercice
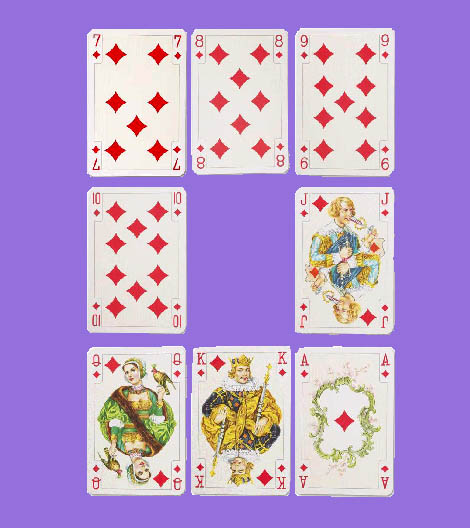
Jeu de Cartes
Objectif
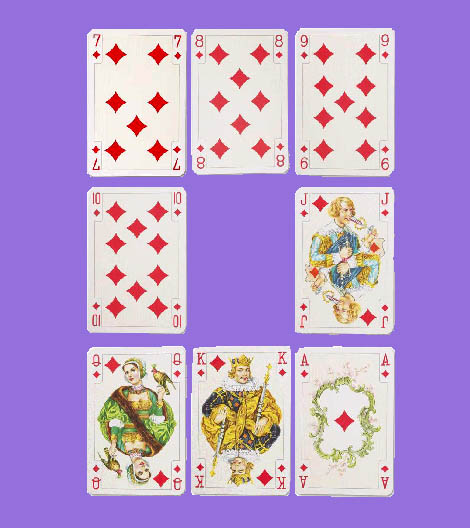
Il s'agit de réaliser la page HTML suivante :

On utilisera pour cela les images de cartes contenues dans le dossier Images/Cartes.
Pour placer les images comme souhaité on utilisera un tableau HTML (voir cours) de trois lignes
et trois colonnes en insérant les images de cartes dans les cellules, exceptée celle du centre.
Pour écrire votre code HTML ouvrez le fichier Etudiant/Cartes.html (avec PSPad par exemple).
Votre code devra être écrit dans la partie body.
Détails de la page à réaliser
- Le nom de la couleur de fond de la page est mediumpurple.
- La largeur des images est fixée à 100 pixels.
- Le tableau est centré par rapport à la page.
Connaissances nécessaires pour cet exercice
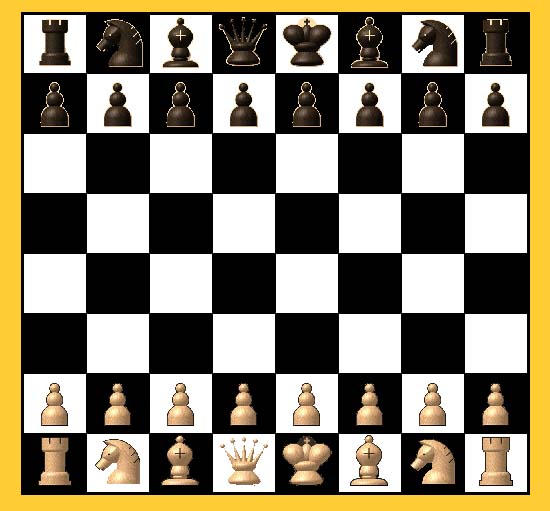
Jeu d'echecs
Objectif
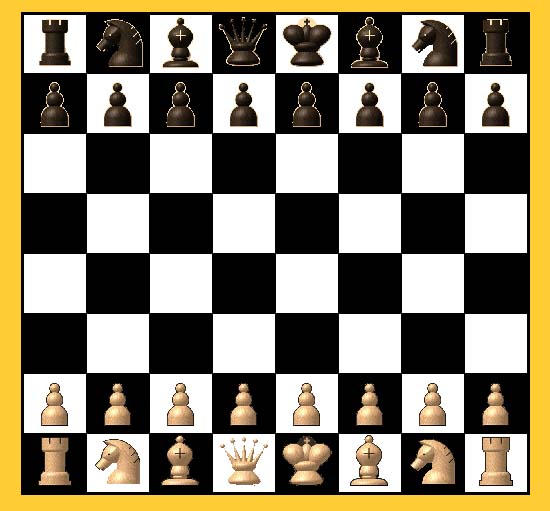
Il s'agit de réaliser la page HTML suivante :

Le principe général est le même que celui de l'exercice précédent : on insère
des images dans un tableau. Les images des pièces d'échecs se trouvent dans le
répertoire Images/Echecs. Le code HTML doit être placé dans le corps de la
page Etudiant/Echecs.html.
Détails de la page à réaliser
- Le nom de la couleur de fond de la page est gold.
- La couleur de fond des cellules est fixée alternativement à white
et black.
- La largeur des colonnes est fixée à 60 pixels.
- La hauteur des lignes est fixée à 60 pixels.
- Il n'y a pas d'espace entre les cellules du tableau.
- La largeur des images est fixée à 50 pixels.
- Le tableau est centré par rapport à la page.
- Les images des pièces sont centrées par rapport aux cellules.
Connaissances nécessaires pour cet exercice
Formulaire
Le but de cet exercice est de réaliser un formulaire HTML en cinq étapes.
Votre solution devra apparaitre dans le cadre droit lorsque vous
cliquez sur le lien Votre solution en-dessous du titre de l'étape.
Pour cela il vous suffira de complèter les cinq fichiers (dossier Etudiant) Etape1.html,
Etape2.html,..., Etape6.html du répertoire
Etudiant.
Etape1
Votre solution
Corrigé (exécuter)
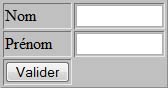
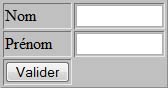
Il s'agit de réaliser le formulaire suivant en utilisant un tableau
pour disposer correctement les composants :

On a donc un formulaire contenant deux champs de texte et un bouton (de type submit) disposés
dans un tableau à trois lignes et deux colonnes. Les champs de texte sont de
taille 10. La couleur du tableau est silver .
Etape2
Votre solution
Corrigé (exécuter)
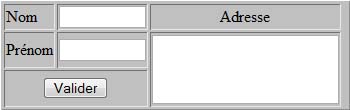
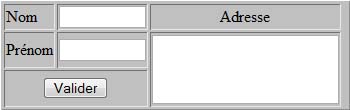
Complètez le formulaire de l'étape 1 de manière à obtenir celui-ci :

Ce qui change :
- Le tableau est centré horizontalement par rapport à la page.
- Il contient à présent une troisième colonne.
- La première cellule de cette colonne contient le libellé "Adresse"
centré horizontalement par rapport à la cellule.
- La cellule suivante contient une zone de texte
de hauteur 3 et largeur 20. Elle s'étend sur les deux dernières lignes de
la colonne.
- Les deux premières cellules de la troisième ligne sont fusionnées en une seule cellule
contenant le bouton Valider . Ce dernier est centré horizontalement
par rapport à la cellule.
Etape3
Votre solution
Corrigé (exécuter)
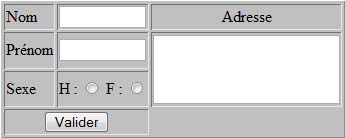
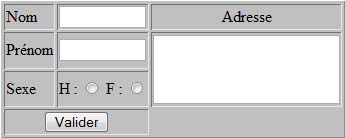
Complètez le formulaire de l'étape 2 de manière à obtenir celui-ci :

Ce qui change :
- Le tableaux contient une quatrième ligne.
- Le bouton Valider se trouve à présent dans la première cellule
de cette ligne. Notez que cette cellule s'étend sur les deux premières colonnes
-
La première cellule de la troisième ligne contient l'intitulé "Sexe".
- La deuxième cellule de la troisième ligne contient deux boutons radio
H et F
permettant de sélectionner le sexe de la personne.
Etape4
Votre solution
Corrigé (exécuter)
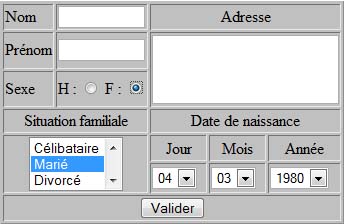
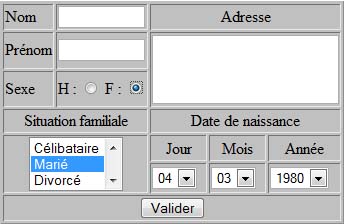
Complètez le formulaire de l'étape 3 de manière à obtenir celui-ci :

Ce qui change :
- Le tableau contient à présent cinq colonnes et sept lignes.
- Les trois première lignes sont identiques aux trois premières lignes
du formulaire de l'étape 3, sauf que l'adresse s'étend à présent sur trois
colonnes. Plus exactement, la troisième cellule de la première ligne s'étend sur
trois colonnes et contient l'intitulé "Adresse" (centré horizontalement).
Sous cette cellule se trouve la cellule contenant la zone de texte reservée à
l'adresse. Celle-ci occupe à présent trois colonnes et deux lignes
(donc six cellules normales).
-
La quatrième ligne contient les libellés "Situation Familiale" et
"Date de Naissance" dans deux cellules. La première occupe deux colonnes
et la seconde, trois. Ces deux libellés sont centrés horizontalement par
rapport aux cellules qui les contiennent.
-
Les cinquième et sixième lignes commencent par une liste de sélection
contenue dans une cellule s'étendant sur les deux lignes et les deux premières
colonnes. Cette liste de sélection permet de choisir la situation familiale.
Il s'agit d'une liste de sélection de taille 3, permettant quatre choix
possibles : Célibataire, Marié, Divorcé et Veuf.
-
A droite de cette liste de sélection se trouvent trois cellules
contenant les libellés "Jour", "Mois","Année". Ils sont tous les trois centrés
horizontalement et alignés verticalement en bas de cellule.
-
En dessous de ces trois cellules se trouvent trois listes de sélection
à une ligne permettant de sélectionner le jour (nombre entre 1 et 31),
le mois (nombre entre 1 et 12) et l'année (de 1980 à 1990).
-
Le bouton "Valider" se trouve à présent en septième ligne dans une cellule
l'occupant entièrement. Le bouton est centré horizontalement par rapport
à la ligne.
Etape5
Votre solution
Corrigé (exécuter)
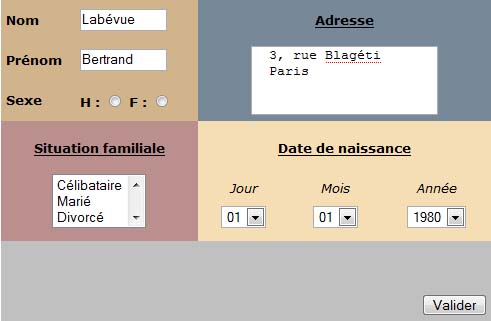
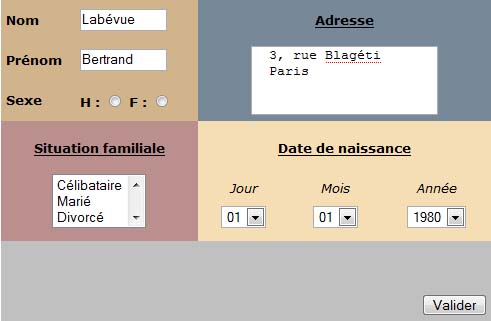
Modifiez le formulaire de l'étape 4 de manière à obtenir celui-ci :

Ce qui change :
- La largeur :
- Du tableau : 100% de la largeur de la fenêtre
- De la première colonne : 15% de la largeur de la fenêtre
- De la deuxième colonne : 25% de la largeur de la fenêtre
- La hauteur :
- Des lignes 1 à 6 : 40 pixels
- De la septième ligne : 80 pixels
- La couleur des cellules contenant :
- le nom, le prénom et le sexe: tan
- l'adresse : lightslategray
- la situation familiale : rosybrown
- la date de naissance : wheat
- La police de tous les libellés est désormait Verdana en
taille 2.
- Tous les libellés sont en gras, sauf "Jour", "Mois" et "Année"
qui sont en italique.
- Les libellés Adresse, Situation Familiale et Date de Naissance
sont soulignés.
- La position de certains éléments :
- La zone de texte contenant l'adresse est centrée horizontalement.
- Les listes de sélection pour le jour, le mois et l'année sont
centrées horizontalement et alignées en haut de cellule.
- Les libellés Situation familiale et Date de Naissance sont alignés
en haut de cellule.
- Le bouton Valider est placé en bas de cellule et à droite.
- Les champs de texte et zones de texte ne sont plus vides. Il contiennent à
présent du texte. Plus précisément :
- Le champ de texte représentant le nom contient "Labévue".
- Celui qui représente le prénom, contient "Bertrand".
- La zone de texte représentant l'adresse contient les deux lignes:
3, rue Blagéti
Paris
- L'espacement entre les cellules du tableau est nul.
- L'espace entre le contenu des celluleset le bord des cellules est
fixé à 5 pixels.
Etape6
Votre solution
Corrigé
Englobez les composants du formulaire dans une balise form de telle sorte qu'un clic sur
le bouton Valider entraine
l'affichage de la page Validation.html contenu dans le dossier
Etudiant.