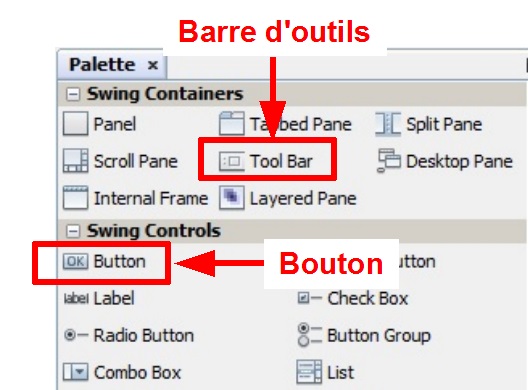
Sélection dans la palette

Une barre d'outils (classe JToolBar) est simplement un conteneur: c'est à dire un composant destiné à contenir d'autres composants. On y met généralement des boutons libellés par des icones, c'est à dire des boutons sur lesquels figurent une image de petite dimension.
Depuis le premier cours sur Java, nous utilisons des boutons. Il n'y aura donc pas grand chose de neuf ici. Mis à part que nous allons utiliser des boutons libellés par une image, au lieu d'un texte. Nous verrons essentiellement comment répartir des boutons à l'intérieur d'une barre d'outils et comment les libeller par des icones.
Les icones sont généralement de petites images carrées (typiquement 32X32, 24X24, ...). Vous pouvez les créer vous même à l'aide de logiciels graphiques ou bien en récupérer gratuitement par internet.
Commencez par déposer la barre d'outils en ajustant sa largeur à celle de la fenêtre. Vous pouvez ensuite déposer les boutons dans la barre d'outils.
Par défaut, chaque bouton possède un libellé identique à son nom (le nom généré automatiquement par NetBeans). Avant d'associer un icone à chaque bouton, il vous faudra effacer ce libellé. Il se trouve dans la propriété text du bouton.
Dans de nombreux logiciels, un texte d'aide s'affiche automatiquement lorsque l'utilisateur survole un bouton de la barre d'outils. Ce texte indique en principe l'utilité de ce bouton. Vous pouvez associer un texte d'aide à un bouton via la propriété toolTipText.
Vous pouvez associer manuellement un icone à un bouton, via la propriété icon (cliquez sur les ...). Je déconseille cette méthode, car vous serez obligé d'indiquer le chemin absolu du fichier image contenant l'icone. Par conséquent, votre logiciel ne sera pas portable car la position du fichier image ne sera pas forcément la même sur un autre ordinateur que le votre.
Ici rien de neuf ! On gère des clics sur des boutons comme vous avez l'habitude de le faire depuis longtemps.
La classe ImageIcon du package swing représente les icones. Un des constructeurs de cette classe prend en paramètre le chemin du fichier image associé. Plus précisement, l'instruction:
icone = new ImageIcon (chemin);
créera un objet de type ImageIcon à partir du fichier image défini par le chemin (chaine de caractères). Pour une meilleure portabilité de votre logiciel, vous avez intérêt à utiliser un chemin relatif.
Attention: pour que la classe ImageIcon soit identifiée par la JVM, il vous faudra importer le package javax.swing.
Une fois l'icone créé, on peut l'associer à un bouton b via la méthode setIcon de la classe JButton:
b.setIcon (icone);
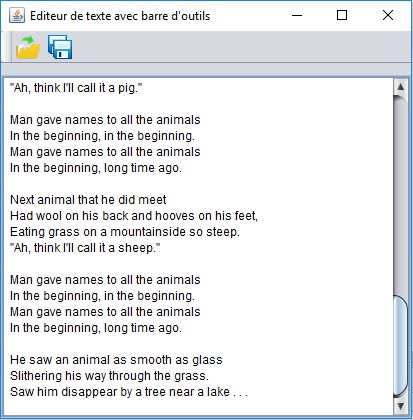
L'exemple présenté ici se trouve dans le dossier Exemple-Swing/BarreOutils. Il s'agit d'un éditeur de texte, c'est à dire un programme permettant d'éditer des fichiers texte. Pour comprendre cet exemple, il est préférable de lire auparavant le complément sur les fichiers (notion de fichier et fonctions spécifiques de ma librairie JavaETBib: accès aux fichiers et boites de dialogues.)

La fenêtre contient une zone de texte (ZT_Editeur) et une barre d'outils avec deux boutons associés à des icones. Le premier bouton à gauche sert à ouvrir un fichier. Lorsque l'utilisateur clique sur ce bouton, il voit apparaitre une boite de dialogue lui permettant de sélectionner un fichier:

Lorsqu'il clique sur Ouvrir, le contenu du fichier sélectionné apparait dans la zone de texte.
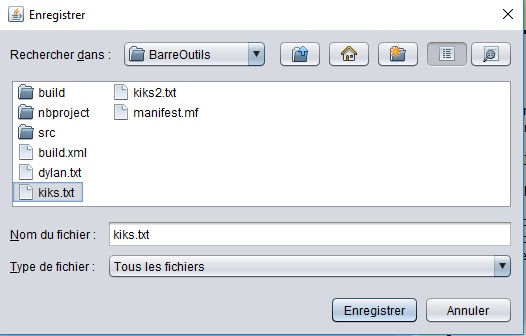
Il peut ensuite modifier le contenu de la zone de texte et l'enregistrer dans un fichier en cliquant sur le deuxième bouton de la barre d'outil. Il apparait alors une deuxième boite de dialogue, qui lui permet de nommer ce fichier ou de sélectionner un fichier existant pour l'enregistrement:

Les images d'icones sont associées aux deux boutons (BT_Ouvrir et BT_Enregistrer) de la barre d'outils par la procédure suivante:
void ChargerLesIcones () {
String Chemin_Icones = "../../../Images/Icones/";
BT_Ouvrir.setIcon
(new ImageIcon(Chemin_Icones+"Open-File-Icon.png"));
BT_Enregistrer.setIcon
(new ImageIcon(Chemin_Icones+"save-icon.png"));
}
Les deux images que nous avons utilisées ici se trouvent dans le sous-dossier Icones du dossier Images. Ce sont des images au format png : Open-File-Icon.png représente le bouton d'ouverture de fichier et save-icon.png, le bouton d'enregistrement.
Pour que ces icones soient affichés dès le lancement du programme, nous avons appelé cette procédure dans le constructeur de la classe fenêtre (la classe EditeurDeTexte) :
public EditeurDeTexte() {
initComponents();
ChargerLesIcones ();
}
Voici le code de la procédure évènementielle associée au bouton BT_Ouvrir:
private void BT_OuvrirActionPerformed(...) {
String NomFichier, ContenuFichier;
NomFichier = es.ChoisirFichierAOuvrir(".");
if (NomFichier != null) {
try {
ContenuFichier = es.LireFichier(NomFichier);
ZT_Editeur.setText(ContenuFichier);
}
catch (IOException e)
{
es.AfficherMessage("Erreur d'ouverture du fichier "
+NomFichier);
}
}
}
Et voici celle du bouton BT_Enregistrer:
private void BT_EnregistrerActionPerformed(...) {
String NomFichier, ContenuFichier;
NomFichier = es.ChoisirFichierAEnregistrer(".");
if (NomFichier != null) {
try {
ContenuFichier = ZT_Editeur.getText();
es.EcrireFichier(ContenuFichier,NomFichier);
}
catch (IOException e)
{
es.AfficherMessage("Erreur d'enregistrement du fichier "
+NomFichier);
}
}
}